插件介绍
YITH WooCommerce Color, Image & Label Variation Swatches Premium插件替换 WooCommerce 的默认选项以显示和选择产品选项(颜色、尺寸、尺寸、形状等) 使用文本标签、图像、图标或色板。
- 清晰地概述您产品中可用的选项,并改善您商店的用户体验;
- 替换 WooCommerce 变体选择器 具有功能性和现代性的设计;
- 使用色板或临时图像显示可用的颜色、材质和纹理;
- 选择是同时在 Shop 页面上显示产品选项,还是仅在产品详情页面上提供产品选项;
- 显示每个产品变体的图片库,并增强每个变体的可用颜色和样式。
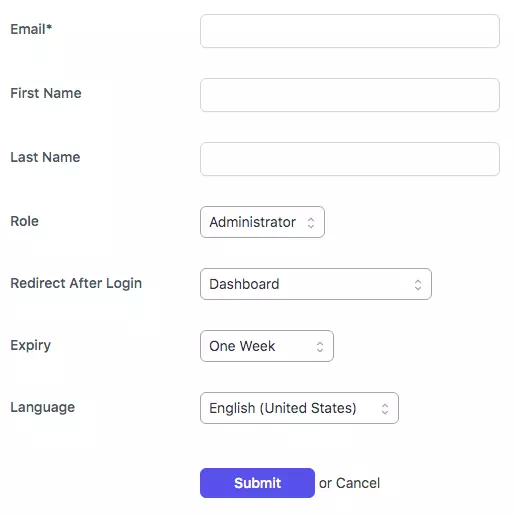
插件截图
![图片[1]-YITH WooCommerce Color, Image & Label Variation Swatches Premium英文版插件 – 颜色、图像和标签变体样式插件-糖果博客](https://wpocn.com/wp-content/uploads/2020/06/20251119101616292-yith-color-image-label-variation-swatches-for-woocommerce-premium.webp)
插件功能
属性创建
- 创建 “色板” 属性
- 创建双色色板以显示双色样本
- 在产品页面上设置色板大小和边框半径
- 创建 “Image” 属性
- 创建 “Label” 属性
- 覆盖特定商品的属性全局样式
- 为每个属性设置工具提示
- 选择是否在工具提示中显示图像
- 自定义工具提示颜色、位置和动画
- 自定义选项的边框颜色
- 选择产品页面的属性样式:inline 或 below the label
- 选择是否在产品页面上显示属性描述
- 选择将鼠标悬停在属性上时是否替换商品图片
- 选择是否在产品页面的“附加信息”选项卡中显示可用属性
变体选项
- 在商店页面上将变体显示为单独的产品
- 选择是否在商店页面上显示属性
- 选择要在商店页面上显示的特定属性,以及仅在产品页面上显示的特定属性 new
- 在 商店页面上为变体启用 AJAX
- 在选择变体时自定义 “添加到购物车” 按钮的文本
- 为每个商品变体设置不同的图片库
- 启用模态窗口以编辑购物车中产品的属性
- 通过 WooCommerce 导入和导出工具导入/导出变体库
- 使用 WP All Import 为每个变体导入图库图像
© 版权声明
版权声明
1
本站名称:糖果博客
2
本站网址:wpocn.com
3
本网站的内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END














暂无评论内容