插件介绍
WooCommerce Product Options插件允许客户通过选择额外的选项和附加组件轻松定制 WooCommerce 产品。
插件截图
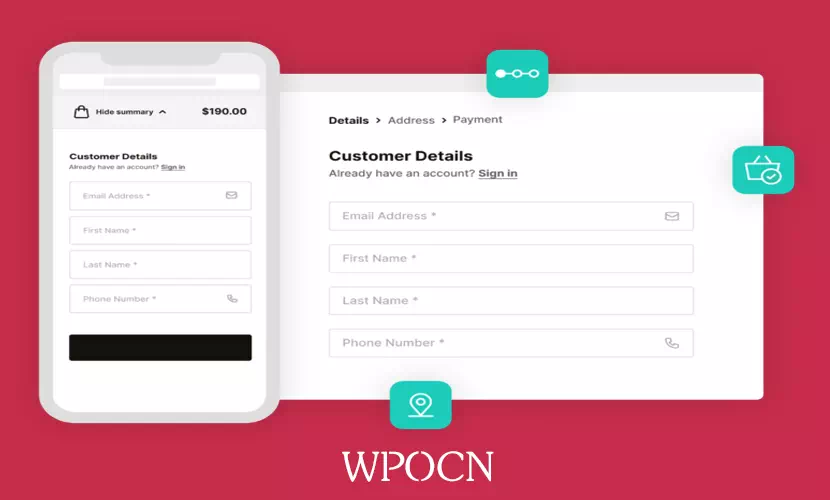
![图片[1]-WooCommerce Product Options英文版插件 – 产品选项插件-糖果博客](https://wpocn.com/wp-content/uploads/2021/01/20241212134842859-woocommerce-product-options.webp)
插件功能
更多产品选项,更少的手动工作。
- 将复选框、单选按钮、文本字段、文件上传等添加到任何 WooCommerce 产品
- 显示成品的实时预览
- 更简单、更灵活的变体替代方案
添加额外费用条件逻辑
- 根据所选选项更改价格
- 灵活的期权定价 – 添加固定费用、百分比变化、按字符或文件上传的价格,或创建高级自定义价格公式
- 根据客户的其他选择有条件地显示或隐藏产品附加组件
使用独特的产品附加组件进行追加销售
- 在添加到购物车按钮上方追加销售相关产品
- 销售升级以提高平均订单价值
- 提供自定义安装、免费礼品和配件等额外服务
© 版权声明
版权声明
1
本站名称:糖果博客
2
本站网址:wpocn.com
3
本网站的内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END














暂无评论内容